Online: 3060
Online: 3060
ASP.NET MVC > Web API
Insert record using Web API in ASP.NET MVC
How to insert a record into database by consuming ASP.NET Web API from ASP.NET MVC View?
To insert a record into the database by consuming ASP.NET Web API from ASP.NET MVC view, we can follow below approach.
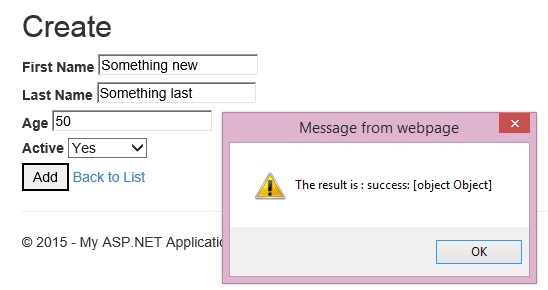
Create a view with the respective fields.
VIEW CODE
@{ ViewBag.Title = "Create"; } <h2>Create</h2> <div> <label>First Name</label> @Html.TextBox("FirstName") </div> <div> <label>Last Name</label> @Html.TextBox("LastName") </div> <div> <label>Age</label> @Html.TextBox("Age") </div> <div> <label>Active</label> @Html.DropDownList("Active", new List<selectlistitem> { new SelectListItem {Text = "Yes", Value = "true", Selected = true}, new SelectListItem {Text = "No", Value = "false"}, }, "Select ...") </div> <div> <button id="btnAdd">Add</button> @Html.ActionLink("Back to List", "ListRecords") </div> <script type="text/javascript"> $("#btnAdd").click(function () { var PersonalDetails = { "FirstName": $("#FirstName").val(), "LastName": $("#LastName").val(), "Age": $("#Age").val(), "Active": $("#Active").val() }; $.ajax({ type: "POST", url: 'http://localhost:28206/api/PersonalDetails/PostPersonalDetails', data: JSON.stringify(PersonalDetails), contentType: "application/json;charset=utf-8", success: function (data, status, xhr) { alert("The result is : " + status + ": " + data); }, error: function (xhr) { alert(xhr.responseText); } }); }); </script>
In the above code, we have three TextBoxes for FirstName, LastName, Age field of the database table and then a dropdown for the Active field.
Notice the JavaScript code block now. When the Add button is clicked we are forming a JavaScript object and setting respective property of the Model with the value of the TextBox and the DropDown. Next we are calling jQuery Ajax method to post the data on the web api url.
In the jQuery.Ajax method, we are setting following properties
- type : “POST”
- url : the url of the Web API that is responsible to accept the Model object and insert the data
- data: the JavaScript object is being stringify so that it can be posted to the server
- contentType : setting the type of content being sent from this page
- success: function that is giving the alert once the data is processed on the server successfully
- error: function that shows the response error text in case error occurred on the server
WEB API CONTROLLER METHOD
[HttpPost]
public IHttpActionResult PostPersonalDetails([FromBody] PersonalDetails
personaldetails)
{
if (!ModelState.IsValid)
{
return BadRequest(ModelState);
}
db.PersonalDetails.Add(personaldetails);
db.SaveChanges();
return Ok(personaldetails);
}
In the controller action method, notice that the return type of IHttpActionResult. The JavaScript object that is sent via API gets converted into the PersonalDetails object as the name of the JavaScript object properties and the Model object properties are same.
In this method, we are checking for ModelState validity, if not valid, BadRequest is being returned otherwise data is being added into the database and Ok(with the PersonalDetails) object is being returned that show success message to the browser.