Online: 3108
Online: 3108
ASP.NET MVC > Web API
Show single using Web API in ASP.NET MVC
How to show a single record database by consuming ASP.NET Web API from ASP.NET MVC View?
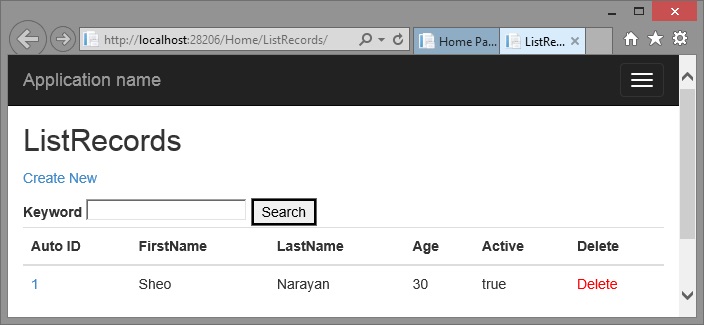
Please read this post to see how to list records from the database, where the first column is AutoId column value and is link; clicking on this column, we are calling ShowDetails() javascript function.
function ShowDetails(id) {
var myurl = 'http://localhost:28206/api/PersonalDetails/GetPersonalDetails/' + id;
$.ajax({
url: myurl, type: 'GET', dataType: 'json', success: function (person, status, xhr)
{
var output = $("#tableRows"); output.empty();
output.append("<tr><td><a href='javascript:ShowDetails(" + person.AutoId + ")' title='Show details'>" + person.AutoId + "</a></td><td>" + person.FirstName + "</td><td>" + person.LastName + "</td><td>" + person.Age + "</td><td>" + person.Active + "</td><td><a style='color:red;' href='javascript:DeleteRecord(" + person.AutoId + ")' title='Delete details'>Delete</a></td></tr>");
},
error: function (xhr, status, error) { alert(error); }
});
}
The ShowDetails() javascript function that internally calls GetPersonalDetails action method of the controller
CONTROLLER ACION METHOD
// GET api/PersonalDetails/5
// [ResponseType(typeof(PersonalDetails))]
public IHttpActionResult GetPersonalDetails(int id)
{
PersonalDetails personaldetails = db.PersonalDetails.Find(id);
if (personaldetails == null)
{
return NotFound();
}
return Ok(personaldetails);
}
This method finds the record to display based on id and returns with Ok, the same is listed in the <tbody> element as a single row.