 Online: 5109
Online: 5109
ASP.NET MVC > Basics
Create a view in ASP.NET MVC
How to create a view in ASP.NET MVC
ASP.NET MVC View
ASP.NET MVC view is responsible to show the output in the browser. It is the responsibility of the controller to return a particular view based on what is written as return in the action method of the controller. View can be of two types
- Strongly typed view - (can be called dynamic view) - view that mainly shows the data of a particular model or view model, this view contains the @model directive at the top and we can access the properties of the model using Model object (like @Model.PropertyName)
- Read only view - (can be called static view) - view that contains only static data
Creating ASP.NET MVC View from controller
There are few other ways to create a View, however if you have an action method and do not have corresponding View, right click the Action method and select Add View...

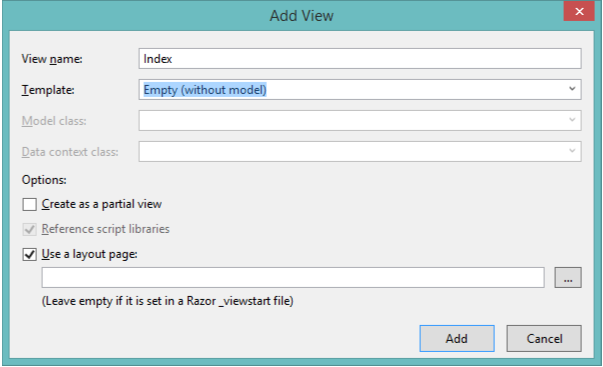
write the View name , select the template.

You can select the view template as per your requirement, currently there are following types of templates for ASP.NET MVC view.
- Empty (without model) – creates empty view , used to write hard coded content in the view
- Create – applicable only when we are going to add a Create form for the model – need to select a model
- Details – applicable only when we are going to show the details of a model – need to select a model
- Delete – applicable only when we are going to delete a model record – need to select a model
- Edit – applicable only when we are going to edit a model record – need to select a model
- List – applicable only when we are going to list model records
- Empty - applicable only when we are going to create a view with a model and do not want to scaffold the HTML code based on model property.
Keep the Use a layout page checkbox checked as we do not want to select any other master page (_Layout.cshtml) and want to use default.
Now, click Add
It will create a Index.cshtml view in the ~/Views/Default folder (~/ - means from root of the application) and the code would look like
/Views/Default/Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>











