 Online: 20958
Online: 20958
ASP.NET MVC > Models
Views of model having primary and foreign key relationship in ASP.NET MVC
How the view works in case of primary and foreign key relationship of models in ASP.NET MVC?
In previous point, we learnt how to specify primary key and foreign key relationship in models, once that is specified we scaffold our controller and views. To do that we follow exact the same procedure as we follow to scaffold normal controller and view.
So right click the controller folder and choose Add > Controller…. Choose MVC 5 Controller with views and using Entity Framework and then click Add. Now on the Add Controller dialog box, write the Model class name as “SubCategory …….” As we have foreign key relationship into this model. Write appropriate Controller name or keep it default and click Add button.
This scaffold Controller and Views. Now, notice the Create action method of the controller.
CONTROLLER CODE
SubCategoriesController.cs
// GET: SubCategories/Create
public ActionResult Create()
{
ViewBag.CategoryId = new SelectList(db.Categories, "CategoryId", "CategoryName");
return View();
}
// POST: SubCategories/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "SubCategoryId,SubCategoryName,CategoryId")] SubCategory subCategory)
{
if (ModelState.IsValid)
{
db.SubCategories.Add(subCategory);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.CategoryId = new SelectList(db.Categories, "CategoryId", "CategoryName", subCategory.CategoryId);
return View(subCategory);
}
It has created a ViewBag.CategoryId (the name of the foreign key) with the SelectList from the Categories data from the database. This helps to render the dropdown of the Categories from the database on the Create view of SubCategory.
VIEW CODE
Create.cshtml
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>SubCategory</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.SubCategoryName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.SubCategoryName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.SubCategoryName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CategoryId, "Category", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("CategoryId", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.CategoryId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
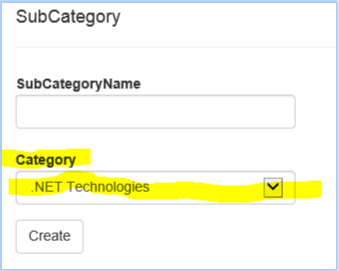
Notice the highlighted code snippet of @Html.DropDownList that uses “CategoryId” as first parameter that retrieves the data from ViewBag.CategoryId and binds it to the DropDown (the ASP.NET MVC Framework understand that there must be a ViewBag.CategoryId as the source of this dropdown to bind the data from because CategoryId is marked as foreign key in this SubCategory model).

Same applies to the case of Edit view of SubCategory model.
Views: 37848 | Post Order: 42










