Online: 20751
Online: 20751
HTML5 > New attributes
Accesskey in HTML5
How to specify a shortcut key to focus an element in HTML5?
By using accesskey attribute we can specify a shortcut key to focus an element.
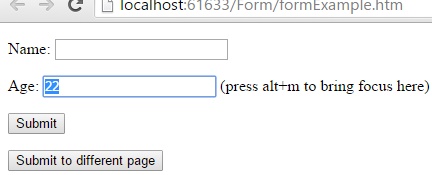
<form action="attributes.htm" method="post"> <p>Name: <input type="text" name="t1" id="Text1" required /></p> <p>Age: <input type="text" name="t2" id="t1" accesskey="m" /> (press alt+m to bring focus here)</p> <p><input type="submit" value="Submit" /></p> <input type="submit" value="Submit to different page" formenctype="text/plain" formmethod="get" formnovalidate formaction="MyPage.aspx" formtarget="_blank" /> </form>
In the above code snippet we have given accesskey attribute to the Age group <input> element with ID "t1". In the output if we click the shortcut key "alt + m" the focus comes directly to age group <input> elment.
OUTPUT