 Online: 8463
Online: 8463
HTML5 > Drag and Drop
Drag and Drop elements in HTML5
How to drag and drop elements in HTML5?
By using draggable attribute we can make an element draggable and by using ondropattribute we can convert an element to an area where a draggable element can be dropped.
Let us take "image" as our html 5 element and we shall implement complete drag and drop feature in html5 here.
Here our images would be draggable and we shall create an area where we can drop these images. Below are the code snippet for this.
Making the element draggable in HTML5
Below are three images with draggable attribute set to true. We have also set their ondragstart event to DragMe(this, event) function that executes when the element is being dragged.
Making droppable zone in HTML5
Below these images we have a div element having following events set that will make the drop zone on the page
- ondrop - DropElement(this, event) - executes when element is being dropped. This appends the element to this div when the element is dropped
- ondragenter - HighlightArea(this.id, true) - executes when draggable element comes to this div area and highlight the div area
- onmouseout - HighlightArea(this.id, false) - executes when draggable element goes out of this div area and bring the element to the default style
- ondragleave - HighlightArea(this.id, false) - executes when draggable element leaves this div area and bring the element to the default style (like above)
- ondragover - return false - executes when the draggable element is being dragged and does nothing as we are returning false.
HTML code
<body>
<div>
<img id="img1" src="../images/bittergourd.jpg" draggable="true" alt="" ondragstart="DragMe(this, event)" />
<img id="img2" src="../images/Pumpkins.jpg" draggable="true" alt="" ondragstart="DragMe(this, event)" />
<img id="img3" src="../images/PumpkinRound.jpg" alt="" draggable="true" ondragstart="DragMe(this, event)" />
</div>
<div id="div1" style="border: 4px dashed #c0c0c0; height: 200px; width: 400px; padding: 10px; margin: 30px;"
ondrop="DropElement(this, event)"
ondragenter="HighlightArea(this.id, true)"
onmouseout="HighlightArea(this.id, false)"
ondragleave="HighlightArea(this.id, false)"
ondragover="return false">
</div>
</body>
Now look at below JavaScript code snippets.
When we hold any of three images and start dragging, ondragstart event of the image will fire that calls DragMe function we are setting the text property of the e.dataTransfer object (comes default in the browser window, no need to declare or instantiate) to the id of the image element being dragged.
For example, if we are dragging 1st image, the "Text" property of e.dataTransfer will be set to "img1".
JavaScript code
<script> function DragMe(source, e) { e.dataTransfer.setData('Text', source.id); } function DropElement(target, e) { var id = e.dataTransfer.getData('Text'); target.appendChild(document.getElementById(id)); // target.innerHTML = target.innerHTML + "<br />"; } function HighlightArea(id, isTrue) { isTrue == true ? document.getElementById(id).style.backgroundColor = "yellow" : document.getElementById(id).style.backgroundColor = ""; } </script>
When we bring the draggable element to the div area, ondragenter event fires and calls HighlightArea() function that highlights (change the background of the div to yellow). When we drop the element in this div zone, ondrop event executes that calls DropElement function. This function retrieves the "Text" property (the id of the element bring dragged) of the e.dataTransfer object and append to the target (notice that target is "this.id" means the current div element id) element (the div).
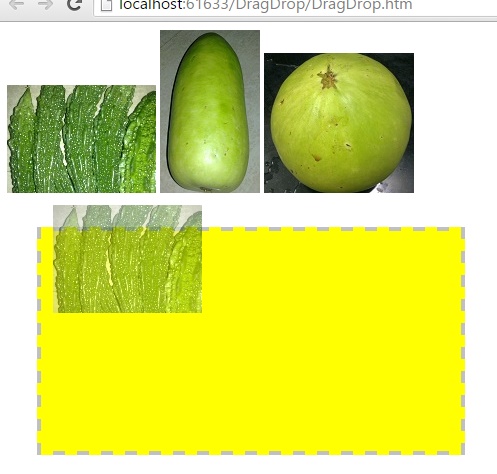
OUTPUT

While dragging the image, the image is in constant place and the source of the image is moving to the drop box (droppable area). After dropped in the div (drop box), the image is completely moved to div.

After dragging, images are placed inside the div.
Views: 12204 | Post Order: 110










