 Online: 16566
Online: 16566
ASP.NET Core > Application Development
New Project in ASP.NET Core
How to create a new ASP.NET Core project/application in Visual Studio?
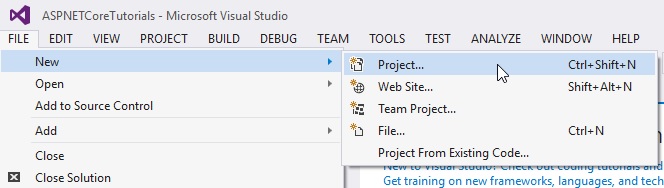
Open Visual Studio, a start page appears like below. Select New Project .... .
Alternatively we can also go to File > New > Project...

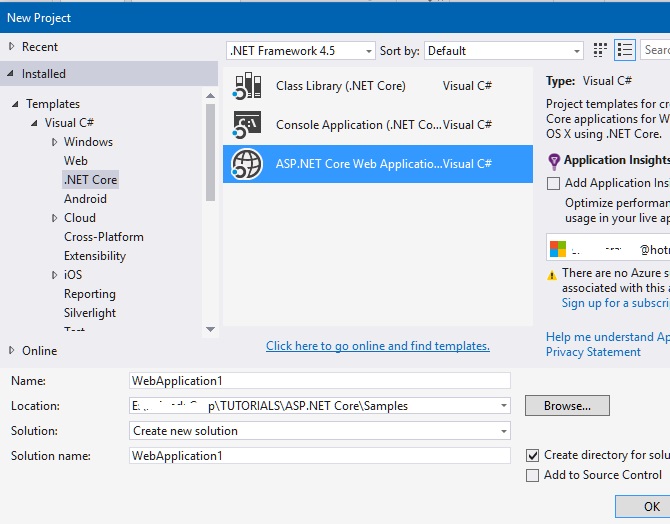
That opens up 'New Project' dialog box as shown below. Choose the options in the dialog box as shown in the picture below (Left panel - .NET Core, Center panel - ASP.NET Core Web Application (.NET Core)).

Write the Name of the project, Select Location of the project and write Solution name in respective text boxes. Select Check box for 'Create directory for solution' so that a new directory is created for this project and all files related with this project goes into sub directories of this folder (It helps in manging the project easily).
Now click on OK buton.
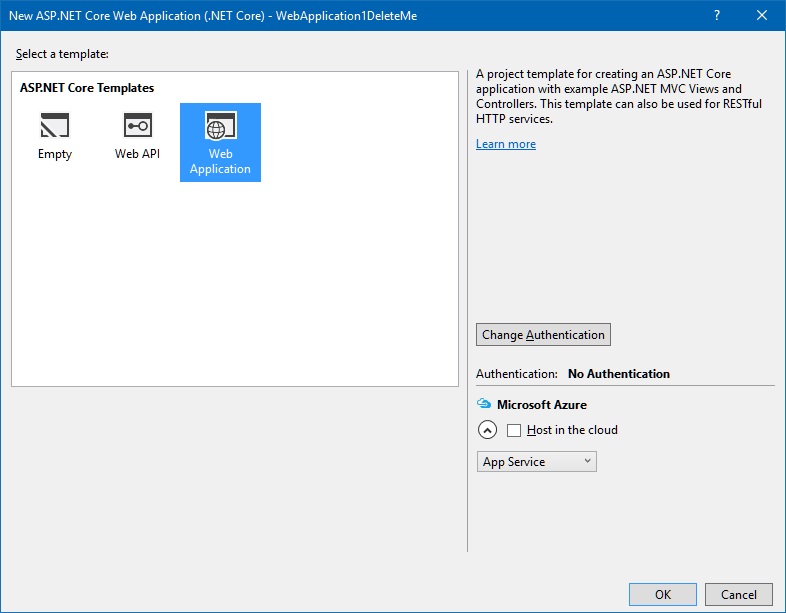
That opens up another dialog box 'New ASP.NET Core Web Application (.NET Core) - ....', select Web Application from the ASP.NET Core Templates panel.

Now, click OK.
This takes few moment to create a brand new ASP.NET Core web application in visual studio. This application is a sample application with necessary project structure and minimal cofiguration.We are fre to add/delete/modify files and folders.
ASP.NET Core Project Structure
The ASP.NET Core web application project structure looks like this. Notice the (Restoring...) word right after the References folder. As stated in the Why ASP.NET Core chapter, ASP.NET Core is a modular framework and all the necessary .dlls are available on NuGet; so when we create a new project, all the referenced .dlls are loaded for this project in real time.
After few moments of Restoring necessary .dlls , your project will be in ready to use conditions.
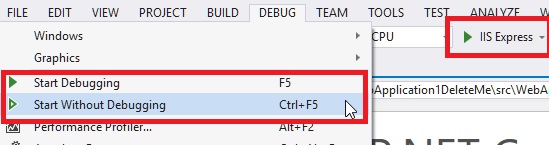
Hit F5 to run the project in Debug mode (combination of F5, F10 and F11 helps to know how each component of the application is running) or Ctrl+F5 to run the project in Non-Debug mode from Visual Studio.
Alternatively you can go to Debug menu and select appropriate options or can click on play button with IIS Express written button as shown in the picture below.

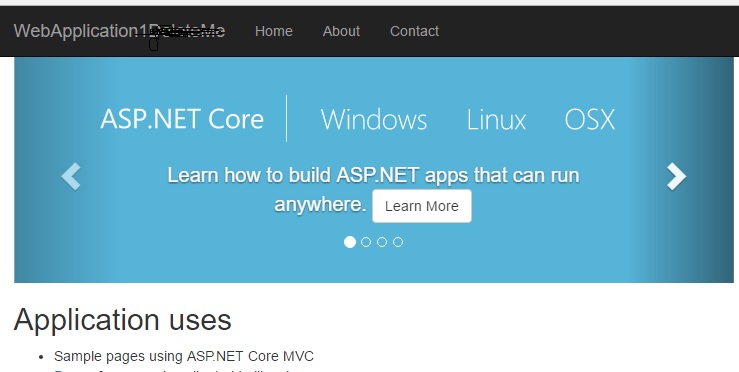
The browser should show a web page something like this

The default template of the ASP.NET Core application contains Home, About and Contact menu and it is mobile friendly as it uses Bootstrap.
Please note the URL of the browser, it should be something like http://localhost:{port number}/ (in my case it is http://localhost:57544/). This happens because IIS Express (that is the light-weight version of IIS used for development purpose) creates a dynamic port, maps it and run it. localhost referes to the local machine on which you are developing this application.
Views: 17590 | Post Order: 4










