Online: 15282
Online: 15282
HTML5 > Elements of HTML
Iframes in HTML5
How to create the iframe using HTML?
Iframes
Iframes are used to create a webpage inside a webpage
<iframe src="url"></iframe>
In the above code snippet we are having the iframe src which creates the webpage inside a webpage
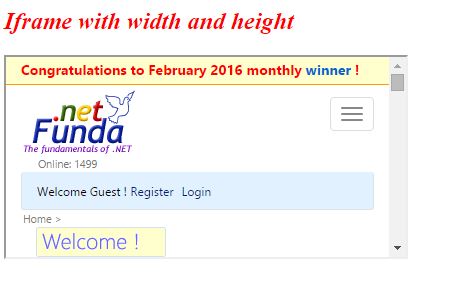
Iframe with width and height
It sets the width and height of the iframes
<h2 style="color:red"><i>Iframe with width and height</i></h2> <iframe src="http://www.dotnetfunda.com" width="400" height="200"></iframe>
In the above code snippet we have defined iframe with the width and height properties width value 400 and height value 200
output

Iframe with the border
we can apply the border to the iframe
<h2 style="color:navy"><i>Iframe with Border</i></h2>
<iframe src="http://www.dotnetfunda.com" style="border:5px solid maroon;"></iframe>
In the above code snippet we have style in the iframe to apply the border value 5px solid marron color
output

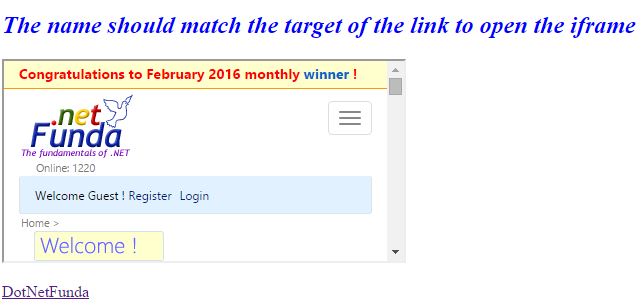
Iframe as target link
We can open the link as target in the iframe
<h2 style="color:blue"><i>The name should match the target of the link to open the iframe </i></h2>
<iframe width="400" height="200" src="http://www.techfunda.com" name="iframe_a"></iframe>
<p><a href="http://www.dotnetfunda.com" target="iframe_a">DotNetFunda</a></p>
In the above code snippet we have iframe source with the link as techfunda, width, height values 400 and 200 we have given the name value iframe_a
In the nextline we are having the <a> tag to give the link in the a tag with the target name as iframe_a which calls the dotnetfunda page
output

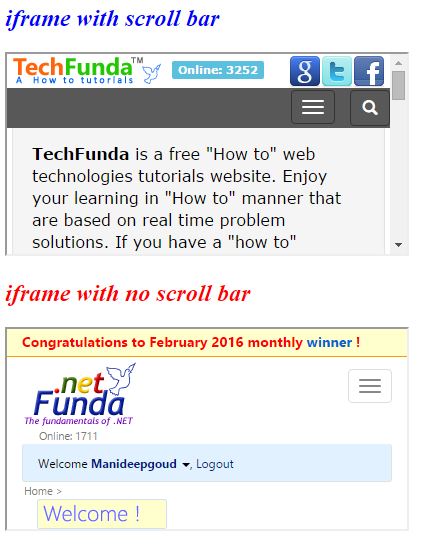
Iframe with scroll bar
We can scroll the iframe using scroll bar
<h2 style="color:blue"><i>iframe with scroll bar </i></h2>
<iframe src="http://www.techfunda.com" width="400" height="200" scrolling="yes"></iframe>
<h2 style="color:red"><i>iframe with no scroll bar </i></h2>
<iframe src="http://www.dotnetfunda.com" width="400" height="200" scrolling="no"></iframe>
In the above code snippet we are having the scroll bar function in the iframe , If we want to scroll the iframe we need to add the scrolling as "yes" and if we need to have no scroll function we need to add the scrollling as "no"
output