Online: 13668
Online: 13668
HTML5 > Elements of HTML
Layout in HTML5
How to create the layout of the webpage using HTML
Layout
The webpage layout is used to design the webpage better look, most of the websites take the help of the css and javascript to design the webpage layout more attractive, In this tutorial we are going to design the layout using only HTML
HTML layouts using Table
The simplest way of creating the website layout is by using tables, In order to create the webpage layout we need the header, footer and body sections in the webpage
<h2 style="color:blue"><i> HTML Layout</i></h2>
<table width="500" border="0">
<tr>
<td colspan="2" bgcolor="violet">
<h1 style="color:black">TechFunda online Tutorials</h1>
</td>
</tr>
<tr>
<td bgcolor="green" width="250" height="150">
<b style="color:lime">Tutorials</b><br />
HTML<br/>
CSS<br/>
JavaScript<br />
AngularJS<br/>
BootStrap<br/>
</td>
<td bgcolor="pink" width="250" height="150">
Learn Online tutorials in techfunda in step by step manner with explanations
</td>
</tr>
<tr>
<td colspan="2" bgcolor="black">
<center style="color:whitesmoke">
For more details Visist www.techfunda.com
</center>
</td>
</tr>
</table>
- In the above code snippet we have defined the
header,body,footersection by using tables in html, We have taken the tablewidthas500 - In the first line we are having the
headersection in the row as<tr>which is created in the<td>asTechfunda online tutorials - In the
second row(body)we are having thetwocolums as in the first column we are having the tutorials and in thesecond columnwe are having the description of the techfunda - In the
third row (footer)we are havig the details of thetechfundaand with the given visited link
output

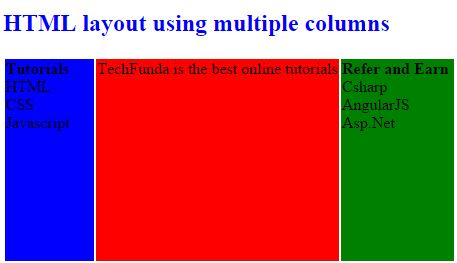
HTML layout using table multiple columns
We can create the layout of the html by using multiple columns
<h2 style="color:blue">HTML layout using multiple columns</h2>
<table>
<tr valign="top">
<td bgcolor="blue" width="20%">
<b>Tutorials</b><br />
HTML<br />
CSS<br />
Javascript
</td>
<td bgcolor="red" height="200">
TechFunda is the best online tutorials
</td>
<td bgcolor="green">
<b>Refer and Earn </b><br />
Csharp<br />
AngularJS<br />
Asp.Net
</td>
</tr>
</table>
HTML layout using multiple columns
In the above code snippet we have defined the HTML layout using multiple columns We have single row to create the three columns we have taken the row as <tr> and columns as three to define the layout
output

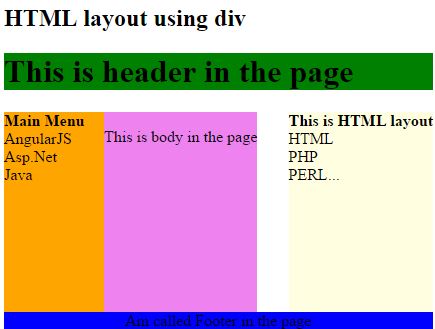
HTML layout using div
We can create the HTML layout using div
<h2>HTML layout using div </h2>
<div>
<div style="background-color:green; width:100%">
<h1>This is header in the page</h1>
</div>
<div style="background-color:orange; height:200px;width:100px;float:left;">
<div><b>Main Menu</b></div>
AngularJS<br />
Asp.Net<br />
Java
</div>
<div style="background-color:violet; height:200px;float:left;">
<p>This is body in the page</p>
</div>
<div style="background-color:lightyellow; height:200px;float:right;">
<div><b>This is HTML layout</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<div style="background-color:blue;clear:both">
<center>
Am called Footer in the page
</center>
</div>
</div>
- In the above code snippet we have defined the HTML layout using the
div, we can create the HTML layout page usingdiv, span. - In the first step we have created the
headersection using div - In the second step we have created the
bodysection using div, we have created three columns in the div using the single row - In the third step we have created the
footersection using the div by using<td>
output