 Online: 15465
Online: 15465
AngularJS > Single Page Application
Single Page Application Architecture in AngularJS
How a single page application architecture look like?
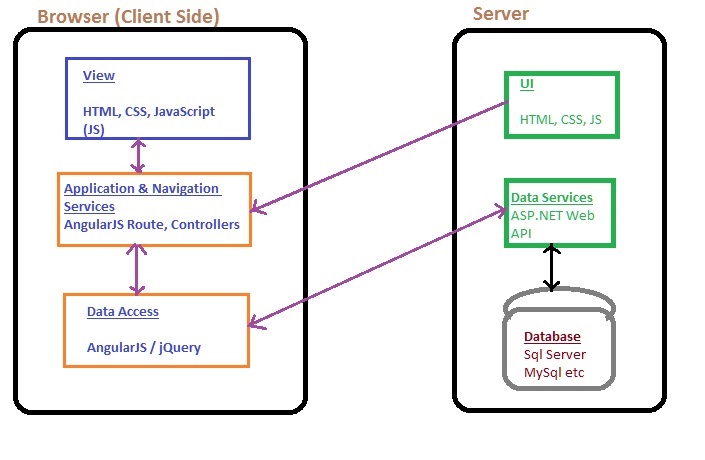
The architecture of the Single Page Application looks pretty simple, as we are going to use AngularJS and ASP.NET Web API in this demonstrations so here is how the architecture looks like

Single Page Application Architecture
Server side
The server side of the application mainly provides the data storage and templates that will be shown to the end user. It contains following
- Database - depends on what we have or want to use, we can use SQL Server, MySql or any other. In this case we will be using SQL Server database
- Data Services - Any service that exposes the data via URL over HTTP protocol. We are using ASP.NET Web API.
- UI - templates that we want to use to show data or get input from user
Client side
The client side of the application contains data manipulations, navigation services and any other stuffs we want to do to show the view to the user.
It contains following
- Data Access - In our case we will be using AngularJS $http services to send and receive data.
- Application & Navigation services - This mainly contains
- how the navigations (which view it goes to) would happen when user clicks on the menu link
- what events executes when user clicks on button or links
- how the application would call the data services etc.
- whether application need use offline storage etc.
- View - It conains the Views and placeholder where Views (User interfaces) will be loaded based on user navigations.











