 Online: 12105
Online: 12105
AngularJS > Single Page Application
Creating Single Page Application Project in AngularJS
How to create a single page application project in Visual Studio?
Here, we are going to create a single page applicaiton with the help of ASP.NET Web API and AngularJS. For beautification, we shall use Bootstrap that comes by default with Visula Studio defautl ASP.NET Web API Project.
To create a Single Page Application, follow the step to create an ASP.NET Web API project as follows.
Step 1
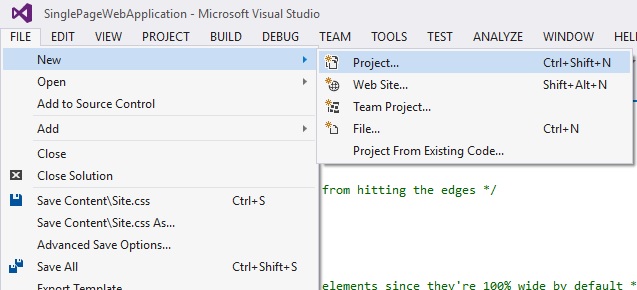
Go to File > New Project in Visual Stuio.

Step 2
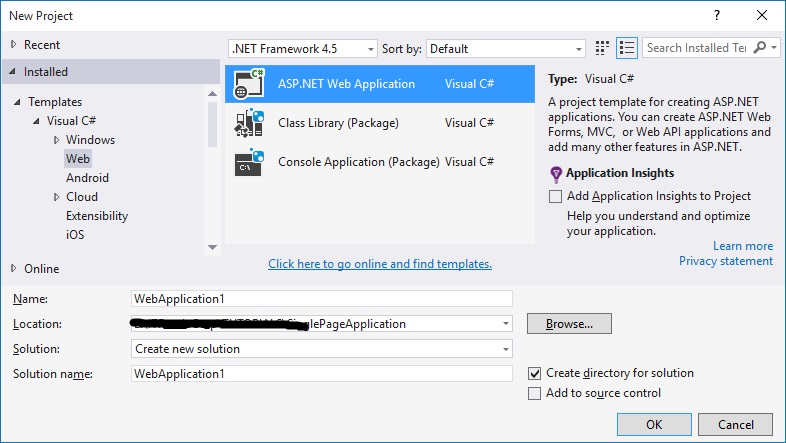
Select Web from left panel and select ASP.NET Web Application from middle panel after selecting the .NET Framework you want to target your server side web api application to. Specify the path and select OK.

Step 3
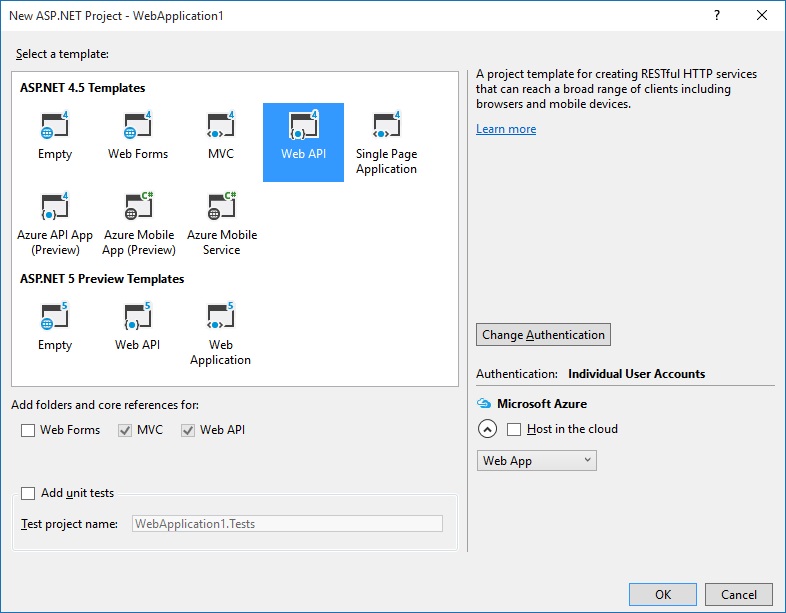
Select Web API from the template box, set necessary checkboxes as shown in the button and hit OK buton.

You should be presented with following folder structure in Solution Explorer window at the right side of Visual Studio.
Important: Here SPA is the folder created by us, so you won't get it in the default folder structure.
So the base project for our Single Page Application is ready.
Views: 18294 | Post Order: 67










