Online: 24609
Online: 24609
JavaScript > Date
SetUTCMonth() Method in JavaScript
How to set the specified month of a year according to UTC time in JavaScript?
By using setUTCMonth() method we cans set the specified month of a year according to UTC time.
<p>Click the below button to set the month according to UTC time.</p> <input type="button" value="Click" onclick="myDate()" /> <p id="myId"></p> <script> function myDate() { var a = new Date(); a.setUTCMonth(9); //* Jan=0, Feb=1,.......Dec=11 *// document.getElementById("myId").innerHTML = a; } </script>
In the above code snippet we have given Id as "myId"to the second <p> element in the HTML code. There is a function myDate() in the<script>block which is connected to the Onclick of the HTML button. The document.getElementById("myId")returns the element that has Id"id=myID" in the HTML page. We need to set the specified month of a year according to UTC time, for that we are using setUTCMonth(). We have given value "9" to the setUTCMonth() method, that returns the October month in the output (Jan=0, Feb=1, Mar=2,.........Dec=11). Onclick of the button "Click" in the HTML code returns the function myDate() in the <script> block at the same time setUTCMonth() method sets the month and returns the output.
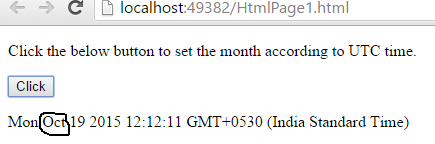
OUTPUT