 Online: 24624
Online: 24624
JavaScript > Date
SetUTCMinutes() Method in JavaScript
How to set the minutes of a date object according to UTC time in JavaScript?
By using setUTCMinutes() method we can set the minutes of a date object according to UTC time.
<p>Click the below button to set the minutes according to UTC time.</p> <input type="button" value="Click" onclick="myTime()" /> <p id="myId"></p> <script> function myTime() { var a = new Date(); //* Returns the present date accoding to internet network*// a.setUTCMinutes(29); //* Sets the Minutes according to UTC*// document.getElementById("myId").innerHTML = a; } </script>
In the above code snippet we have given Id as "myId"to the second <p> element in the HTML code. There is a function myTime() in the<script>block which is connected to the Onclick of the HTML button. The document.getElementById("myId")returns the element that has Id"id=myID" in the HTML page. We need to set the minutes of a date object according to UTC time, for that we are using setUTCMinutes(). In the <script> block var a = new Date() returns the date, day & time according to the internet network and A.setUTCMinutes(29) sets the minutes in the var a and returns the output. Onclick of the button "Click" in the HTML code returns the function myTime() in the <script> block, at the same time setUTCMinutes() sets the minutes in the variable a and returns the output.
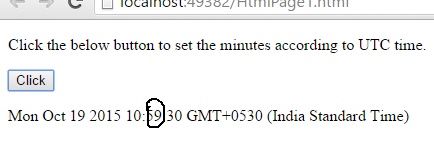
OUTPUT

NOTE: In the output the time is showing as per the IST, but in UTC it is 29 minutes only as per the given input value to setUTCMinutes() method.











