 Online: 13452
Online: 13452
JavaScript > Date
SetMinutes() Method in JavaScript
How to set the minutes of a date object in JavaScript?
By using setMinutes() we can set the minutes of a date object.
<p>Click the below button to set the Minutes of a date object.</p> <input type="button" value="Click" onclick="myDate()" /> <p id="myId"></p> <script> function myDate() { var a = new Date(); a.setMinutes(55); document.getElementById("myId").innerHTML = a; } </script>
In the above code snippet we have given Id as "myId"to the second <p> element in the HTML code. There is a function myDate() in the<script>block which is connected to the Onclick of the HTML button. The document.getElementById("myId")returns the element that has Id"id=myID" in the HTML page. We need to set the minute of a date object, for that we are using setMinutes(). We have given value "55" to the setMinutes() method, that value comes in the place of minutes in the output. Onclick of the button "Click" in the HTML code fires the function myDate() in the <script> block, at the same time setMinutes() method sets the minutes of a date object and gives the output.
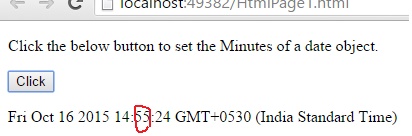
OUTPUT

NOTE: By changing the values (0 to 59) in the setMinutes() method we can increase or decrease the minutes.











