Online: 24717
Online: 24717
HTML5 > SVG
Stroke in HTML5
How to create the stroke in SVG using HTML5
Stroke
Stroke is used to define the color of the text and outline of the text
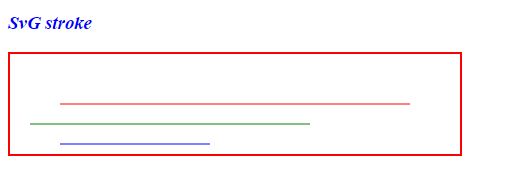
<h3 style="color:blue"><i>SvG stroke</i></h3>
<svg width="450" height="100" style="border:2px solid red">
<path stroke="red" d="M 50 50 L 400 50" />
<path stroke="green" d="M 20 70 L 300 70" />
<path stroke="blue" d="M 50 90 L 200 90" />
</svg>
In the above code snippet we have defined the stroke we have the path to define the stroke, we have the svg width value 450 and height value 100
- <path stroke="red" d="M 50 50 L 400 50" /> - It defines the path stroke color as red and
- d="M 50 50 L 400 50" - It defines the width and height of the values M(width,height) and L( width, height) value
- <path stroke="green" d="M 20 70 L 300 70" /> - The stroke is in the color of the green width height and width values
- <path stroke="blue" d="M 50 90 L 200 90" /> - It defines the sroke color as blue with width and height values
output

Stroke Width
It defines the width of the stroke
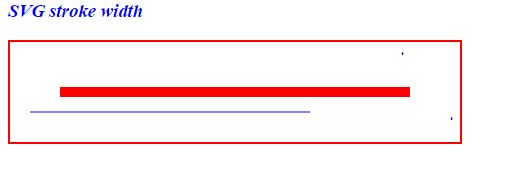
<h3 style="color:blue"><i>SVG stroke width</i></h3>
<svg width="450" height="100" style="border:2px solid red">
<path stroke-width="10" stroke="red" d="M 50 50 L 400 50" />
<path stroke="blue" d="M 20 70 L 300 70" />
</svg>
In the above code snippet we have defined the stroke width by using path and stroke width as 10 which defines the stroke width value 10 with the height and width values
output

Stroke Linecap
It is used to create the shapes by using line cap
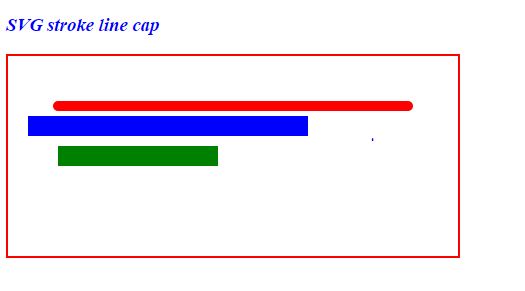
<h3 style="color:blue"><i>SVG stroke line cap</i></h3>
<svg width="450" height="200" style="border:2px solid red">
<path stroke-linecap="round" stroke-width="10" stroke="red" d="M 50 50 L 400 50" />
<path stroke-linecap="butt" stroke-width="20"stroke="blue" d="M 20 70 L 300 70" />
<path stroke-linecap="square" stroke-width="20" stroke="green" d="M 60 100 L 200 100" />
</svg>
In the above code snippet we have defined the line cap to define the shapes of the stroke as round , butt, square
<path stroke-linecap="round">- It defines the line cap with round shape<path stroke-linecap="butt">- It defines the shape in the rectangle<path stroke-linecap="square">-It defines the shape in the square
output

Stroke dasharray
It is used to create the line as dahes by using the stroke dasharray
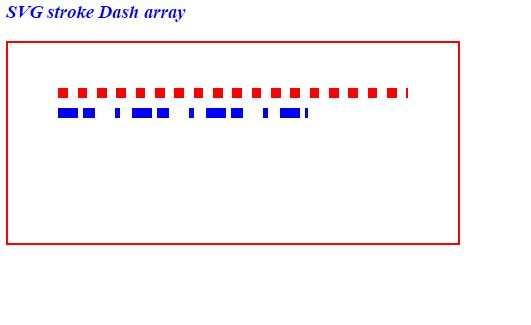
<h3 style="color:blue"><i>SVG stroke Dash array</i></h3>
<svg width="450" height="200" style="border:2px solid red">
<path stroke-dasharray="10, 10, 9" stroke-width="10" stroke="red" d="M 50 50 L 400 50" />
<path stroke-dasharray="20, 5, 12" stroke-width="10" stroke="blue" d="M 50 70 L 300 70" />
</svg>
In the above code snippet we have defined the stroke dasharray which is used to create the dashes
stroke-dasharray - It is used to create the dashes with the width and height values which are present in the stroke with the color
output