Online: 26643
Online: 26643
HTML5 > SVG
Ellipse in HTML5
How to create the ellipse using SVG in HTML5?
Ellipse
We can create the shape of the ellipse using SVG in HTML5
The syntax for the Ellipse is
cx - It defines the x coordinates
cy - It defines the y coordinates
rx - It defines the x axis radius
ry - It defines the y axis radius
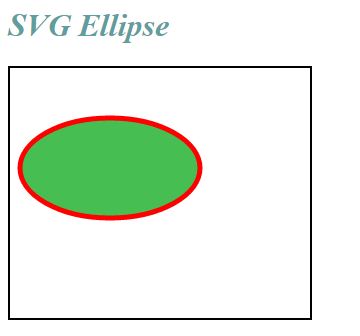
Simple ellipse
<h1 style="color:cadetblue"><i>SVG Ellipse</i></h1>
<svg width="300" height="250" style="border:2px solid black">
<ellipse cx="100" cy="100" rx="90" ry="50"
stroke="red" stroke-width="5" fill="rgb(70,190,81)"></ellipse>
</svg>
In the above code snippet we have defined the ecllipse we have to define the cx, cy, rx, ry to define the ellipse
- Stroke() - It defines the color of the sroke
- StrokeWidth() - It defines the width of the ellipse
- fill() - It fills the color of the ellipse
output

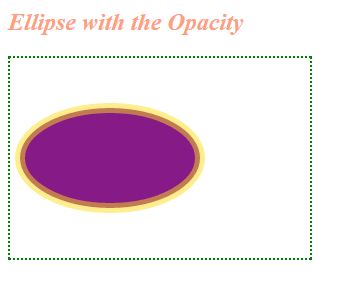
Ellipse with the Opacity
We can appy the opacity to the ellipse, opacity is used to change the transparency of the image or the give text
<h2 style="color:lightsalmon"><i>Ellipse with the Opacity</i></h2>
<svg width="300" height="200" style="border:2px dotted green">
<ellipse cx="100" cy="100" rx="90" ry="50"
style="fill:rgb(121,0,121);stroke-width:10;
stroke:rgb(255, 216, 0);stroke-opacity:0.5;opacity:0.9"></ellipse>
</svg>
In the above code snippet we have defined the ecllipse with opacity we have to define the cx, cy, rx, ry to define the ellipse
- Stroke() - It defines the color of the sroke
- StrokeWidth() - It defines the width of the ecllipse
- fill() - It fills the color of the ecllipse
- Stroke opacity() - It defines the stroke opacity to make it transparency
- opacity() - It defines the transparency of the image
output

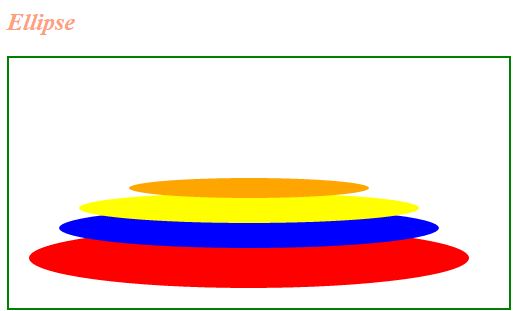
Ellipse with different shapes
We can create the different shapes by using ellipse
<h2 style="color:lightsalmon"><i>Ellipse </i></h2>
<svg height="250" width="500" style="border:2px solid green">
<ellipse cx="240" cy="200" rx="220" ry="30" style="fill:red" />
<ellipse cx="240" cy="170" rx="190" ry="20" style="fill:blue" />
<ellipse cx="240" cy="150" rx="170" ry="15" style="fill:yellow" />
<ellipse cx="240" cy="130" rx="120" ry="10" style="fill:orange"></ellipse>
</svg>
Different shapes of the ellipse
- In the above code snippet we have defined the different shapes by using ellipse
- The cx, cy, rx, ry which defines the xcoordinate, y coordinates , radius of the x and radius of the y values
- The four different shapes of the ellipse to define with four different values
output