 Online: 29325
Online: 29325
CSS3 > Animations
Zooming in CSS3
How to do Smooth Zooming in CSS3?
Smooth Zooming in CSS3 can be done by using transition CSS style by transitioning the transform css property.
<style> ul.myGallery li { float: left; list-style: none; border: 1px solid #c0c0c0; -webkit-transition: -webkit-transform 0.5s ease-in-out; -moz-transition: -moz-transform 0.5s ease-in-out; transition: transform 0.5s ease-in-out; } ul.myGallery li:hover { -webkit-transform: scale(1.5); -moz-transform: scale(1.5); -o-transform: scale(1.5); transform: scale(1.5); -webkit-box-shadow: 4px 4px 10px red; -moz-box-shadow: 4px 4px 10px red; box-shadow: 4px 4px 10px red; } </style> <body> <ul class="myGallery"> <li> <img src="../dotnetfunda.png" /></li> <li> <img src="../itfunda.gif" /></li> <li> <img src="../dotnetfunda.png" /></li> <li> <img src="../itfunda.gif" /></li> </ul> </body>
In the above code snippet, we have written a transform css property to do the transition.
Transition has following paramters
- 1st parameter is the transition property
- 2nd parameter is the transition duration
- 3rd parameter is the transition timing function (ease | linear | ease-in | ease-out | ease-in-out| cubic-Bezier
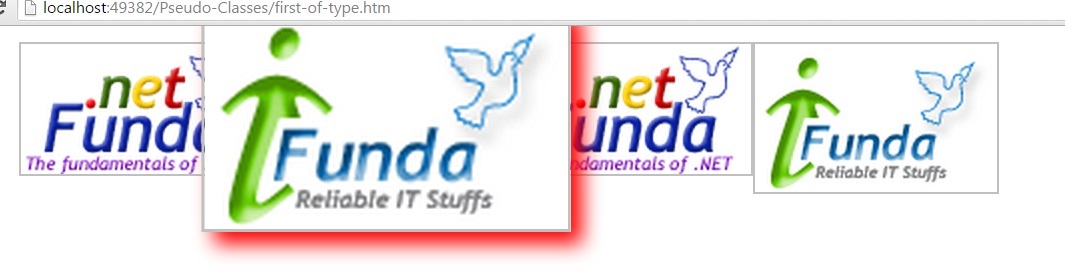
OUTPUT

In the above output, there are 4 images, if we place the cursor on particular image, that image is zoomed and appera as above in the webpage.











