Online: 9660
Online: 9660
JavaScript > Date
SetHours() Method in JavaScript
How to set the hour of a date object in JavaScript?
By using setHours() method we can set the hour of a date object.
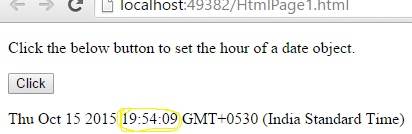
<p>Click the below button to set the hour of a date object.</p> <input type="button" value="Click" onclick="myDate()" /> <p id="myId"></p> <script> function myDate() { var a = new Date(); a.setHours(19); document.getElementById("myId").innerHTML = a; } </script>
In the above code snippet we have given Id as "myId"to the second <p> element in the HTML code. There is a function myDate() in the<script>block which is connected to the Onclick of the HTML button. The document.getElementById("myId")returns the element that has Id"id=myID" in the HTML page. We need to set the hour of a date object, for that we are using setHours(). Onclick of the button "Click" in the HTML code fires the function myDate() in the <script> block, at the same time setHours() method sets the hour of a date object and gives the output.
OUTPUT