 Online: 3168
Online: 3168
ASP.NET MVC > ViewModel
List data using ViewModel in ASP.NET MVC
How to list data from more than one tables (models) in ASP.NET MVC?
ViewModel
ViewModel is a class that represents only the data that we want to display on the view. ViewModel can be used in read only view or in the input form page. Generally these data are combinations of more than one database tables.
ViewModel only contains the properties, so you can say that ViewModel can contain only those properties from more than one Models that we need to display or use in a single view page.
How to create and use ViewModel?
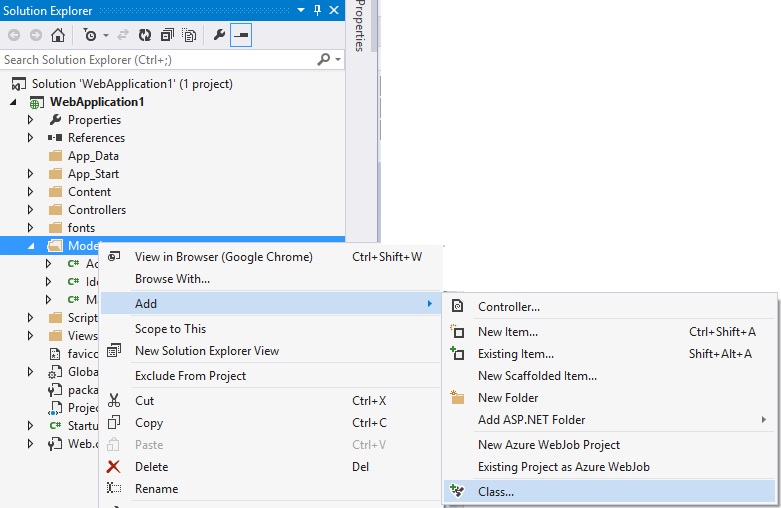
Creation of View model is similar to the creation of Model. Right click Models folder and go to Add > Class…

Give some meaningful name. It is suggested to suffix the name of View mode to “ViewModel” word so that it is can be easily distinguished in the Model folder among other Models. In our case, the View model name is PersonaldetailsFilesViewModel.cs as we are getting properties of from both PersonalDetails and Files entities (database tables).
MODEL CODE
public class PersonaldetailsFilesViewModel
{
// Columns from PersonalDetails table
[Key]
[DatabaseGenerated(System.ComponentModel.DataAnnotations.Schema.DatabaseGenera
tedOption.Identity)]
public int AutoId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public int Age { get; set; }
public bool Active { get; set; }
// Columns from Files table
public string FileName { get; set; }
}
Here, top 5 properties are corresponding to the PersonalDetails model and FileName is from Files model.
CONTROLLER ACTION METHOD
Below is our controller action method.
public ActionResult ListCompleteDetails()
{
var listWithEmpty = (from p in db.PersonalDetails
join f in db.Files
on p.AutoId equals f.PersonalDetailsId into ThisList
from f in ThisList.DefaultIfEmpty()
select new
{
Active = p.Active,
Age = p.Age,
AutoId = p.AutoId,
FileName = f.FileName,
FirstName = p.FirstName,
LastName = p.LastName
}).ToList()
.Select(x => new PersonaldetailsFilesViewModel()
{
Active = x.Active,
Age = x.Age,
AutoId = x.AutoId,
FileName = x.FileName,
FirstName = x.FirstName,
LastName = x.LastName
});
return View(listWithEmpty);
}
In this method, we are first joining PersonalDetails and Files entities and creating a collection of Anonymous type collection and then converting them into the collection of PersonaldetailsFilesViewModel, that intern is being passed to the View.
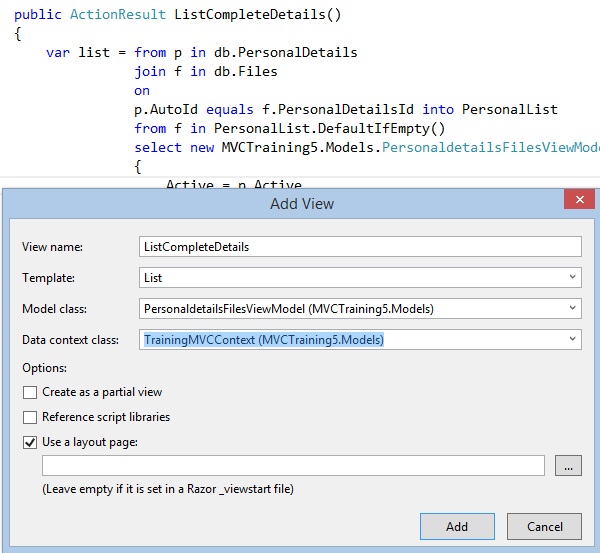
Now, right click the controller action method and choose “Add View…”, this gives a Add View dialog box.

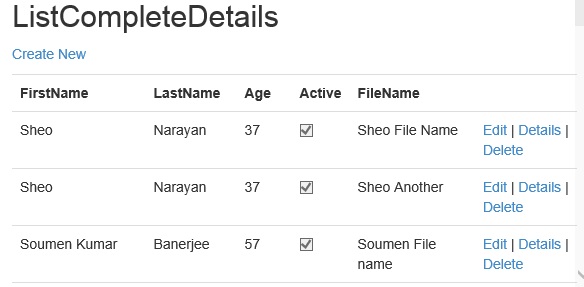
Select appropriate Template, Model class and Data context and press Add button from as displayed in above picture. This creates a normal view of List type that lists the data from PersonaldetailsFilesViewModel view model. The view looks like below.
VIEW CODE
@model IEnumerable<MVCTraining5.Models.PersonaldetailsFilesViewModel> @{ ViewBag.Title = "ListCompleteDetails"; } <h2>ListCompleteDetails</h2> <p> @Html.ActionLink("Create New", "Create") </p> <table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.FirstName) </th> <th> @Html.DisplayNameFor(model => model.LastName) </th> <th> @Html.DisplayNameFor(model => model.Age) </th> <th> @Html.DisplayNameFor(model => model.Active) </th> <th> @Html.DisplayNameFor(model => model.FileName) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.FirstName) </td> <td> @Html.DisplayFor(modelItem => item.LastName) </td> <td> @Html.DisplayFor(modelItem => item.Age) </td> <td> @Html.DisplayFor(modelItem => item.Active) </td> <td> @Html.DisplayFor(modelItem => item.FileName) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AutoId }) | @Html.ActionLink("Details", "Details", new { id=item.AutoId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AutoId }) </td> </tr> } </table>
Now, build the project and browser to this action method and we should be seeing below output depending on the data from both database tables.
Output

NOTE
If Edit | Details | Delete links are not required, we may delete those columns from the View.
Views: 145372 | Post Order: 44










